

6 minute read

PROJECT HIGHLIGHTS
THE TEAM
TOOLS USED
TIMELINE

Hey there, you busy recruiters and managers 👋
If you're short on time, here's a quick rundown to get you up to speed. (Readers interested in more detail might prefer to skip this summary and start with the next section.)
GlobalGreen Warehouses needed a streamlined way to manage their resource-intensive buildings. Their existing tools were outdated, scattered, and didn’t meet new climate or budget go.
As the project’s sole UX designer, I guided the team from chaos to clarity. By questioning assumptions, listening to users, and overhauling the app, I helped cut through the noise and laid a foundation that made managing buildings—and their energy use—a whole lot smarter.

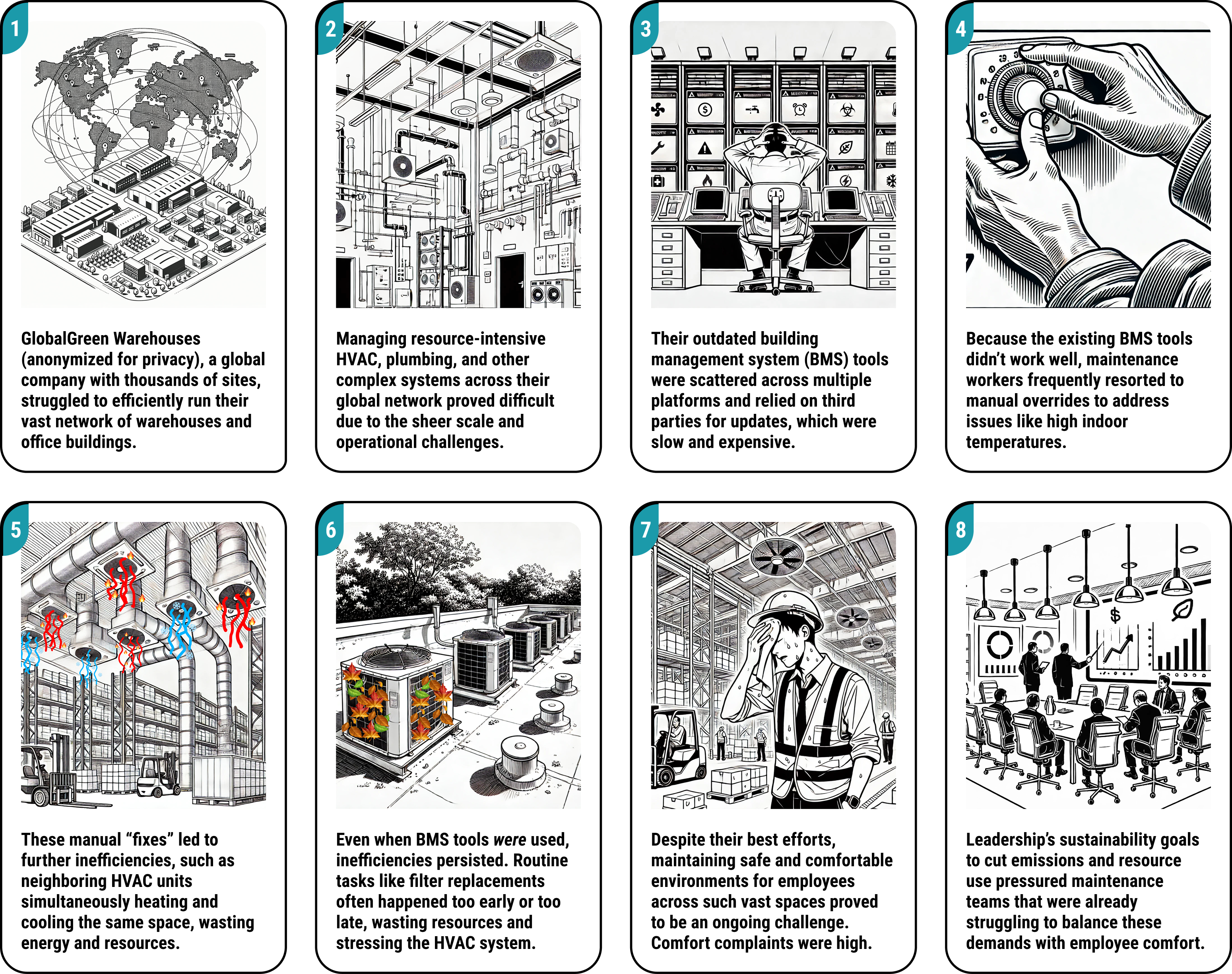
A snapshot of the chaos, storyboard-style—because words alone don’t do it justice:

GlobalGreen wanted a single app to unify building management, modernize tools, and enable smarter decisions—while cutting costs and speeding up future upgrades by keeping full control of the code.
Stratus (anonymized) was hired to build the app, but progress stalled without a clear vision. Scattered teams, conflicting goals, and jargon masked a bigger issue: no one had asked the right questions or involved the right people, leaving stakeholders unsure of their ultimate goal.
By Phase 3, Stratus brought in TensorIoT to get things moving and add clarity.
As the project’s sole UX designer, my job was to understand business and user needs, asking the hard questions to challenge assumptions and translate them into actionable designs.
Over three phases spanning two years, I helped drive the project’s success by aligning the team, making user-centered decisions, and setting clear, data-driven priorities.

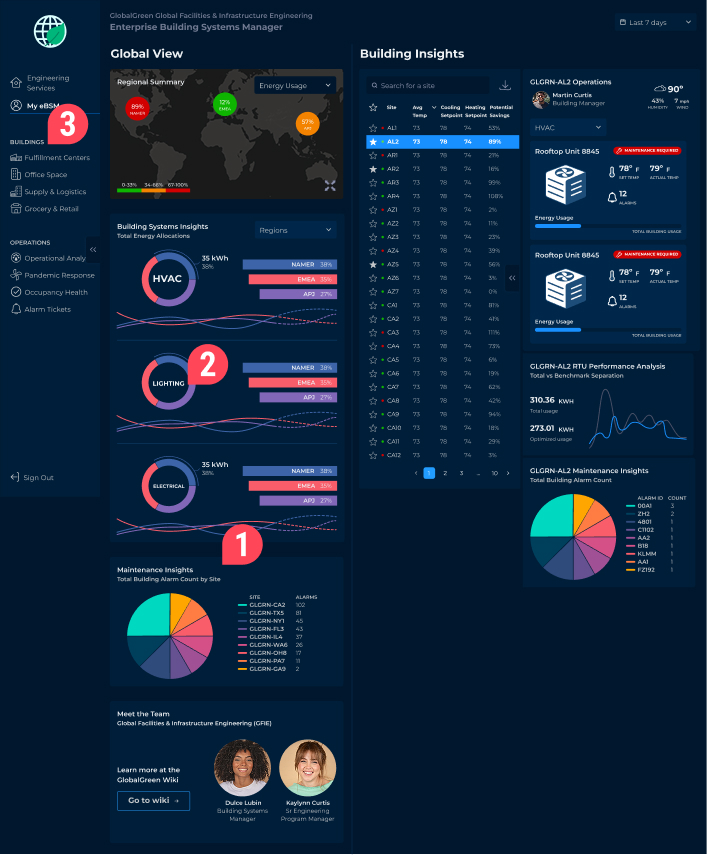
When I joined, the team handed me a list of features and rigid instructions to cram everything onto a “single of glass”—just slap some “shiny” on it, no time for bigger questions.
While the polished mockup checked all the boxes requested by the team, the first demo gave stakeholders some serious concerns: we didn’t have access to the data needed to build these advanced features, and it was unclear whether this design even addressed the right user pain points.

This dashboard tries to do too much at once, leaving users unsure where to focus—managers need priorities, not a buffet of metrics.Not only was this overwhelming, it wasn’t scalable - Global Green has thousands of sites, each with dozens of HVAC machines, and it clearly wasn’t going to work to cram them all in on this page.
Most of the energy usage data this page relies on simply doesn’t exist, making these visuals little more than wishful thinking. For example, GlobalGreen had no way to gather electricity usage at the site level, and retrofitting their infrastructure would come with sky-high costs and an extensive timeline that we didn’t have.
Vague menu labels leave users unsure where they’re going, creating frustration instead of an intuitive workflow. What is a “my eBSM”? Are the links under Buildings or Operations filters, or new pages?
After the v1 demo flopped, the team was stuck, unsure where to go next. Three phases in, it hit us: we’d skipped the basics. I stepped up and started asking the tough questions:
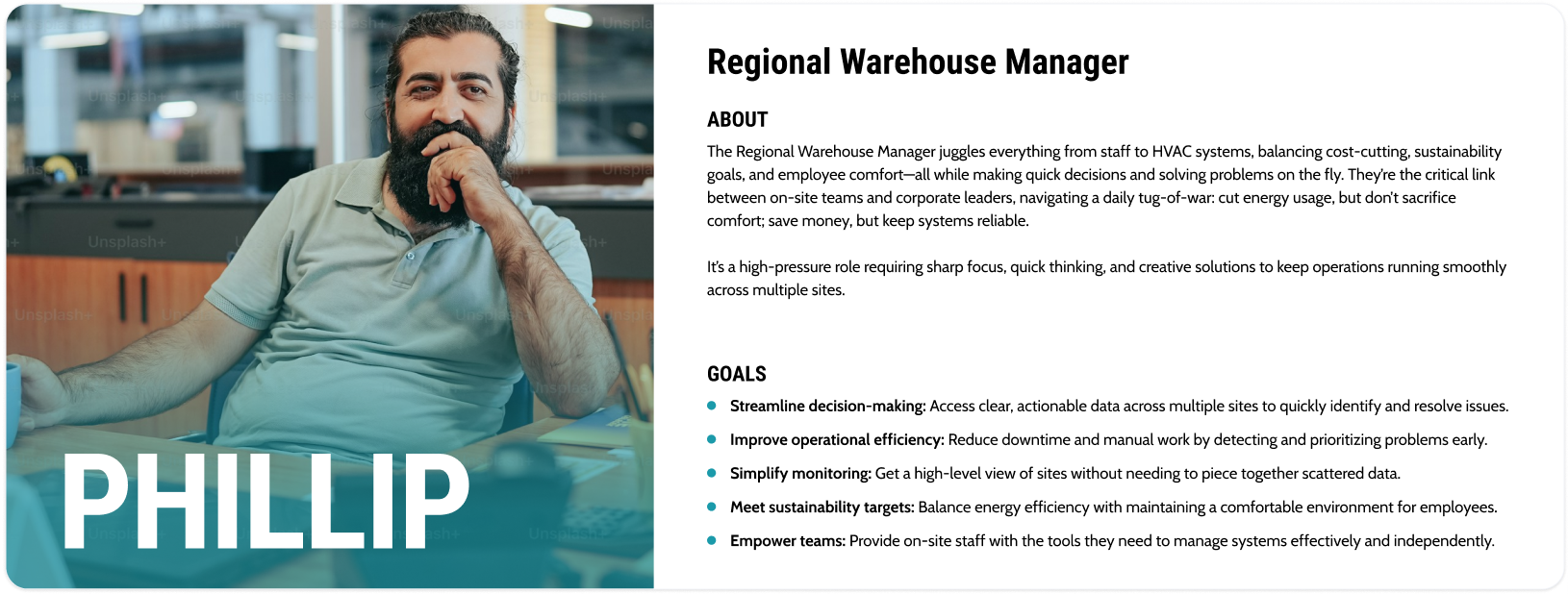
To tackle these questions, I identified Morgan, the Sr. Program Manager, as our key decision-maker, and together we pinpointed Regional Warehouse Managers as our central users. Reviewing existing apps and touring sites with Morgan laid the groundwork for key insights and next steps.
With the groundwork laid, it was time to hear from the users. While Morgan provided helpful insights, I needed a broader perspective. Through interviews with six Regional Warehouse Managers, I uncovered the daily challenges and pain points—many of which were glaring in the old BMS app.

Learning about the existing system’s pain points clarified why the first demo flopped—we had unintentionally mirrored its flaws. Ambiguous navigation and overwhelming, unfocused data were already problems, and our v1 redesign had only amplified them.
While I was busy interviewing users, the devs looked into what data was actually available for us to use. We then regrouped for a Long-Range Planning session, where I guided the team through insights and priorities, sparking ideas and creating a roadmap that earned enthusiastic stakeholder support 🥳.

With a clear roadmap in place, we turned our plans into action. I designed a new app that directly addressed both user pain points and our core business goals, transforming insights into a practical, cohesive solution. Here’s a look at how the new design came together:
After the holidays, fresh funding meant we could level up the app. Armed with feedback from v2, Morgan and I zeroed in on high-impact upgrades. The result? Smarter features that boosted user experience and business outcomes. Take a look:

Over three phases, I became the team’s not-so-secret weapon—asking the sharp, game-changing questions that shifted priorities and cleared the path forward. By bridging user needs with business goals, I crafted designs that didn’t just solve problems—they set the stage for future success.
The payoff? A final demo I led that left stakeholders energized and on board, showcasing a sleek, scalable app that managers could actually use. With this foundation in place, the next steps were clear: continue migrating pieces of the old apps into this one, expand to other target personas, and ensure each new feature added strategic value.