

4 minute read

PROJECT HIGHLIGHTS
THE TEAM
TIMELINE

Hey there, you busy recruiters and managers 👋
Pressed for time? Let me catch you up real quick.
EcoLogistics (name anonymized) ships beverage pallets to gas stations and grocery stores. After too many packing mistakes, they built a computer vision tool to scan pallets and prevent errors before they left the warehouse.
They tapped TensorIoT to build a frontend that tied it all together. I stepped in to convert early designs from Cloudscape to MUI, clarify fuzzy requirements, and strategically prioritize key flows and level up documentation so devs could build confidently and stay on track.
My focus: turn scattered ideas into a streamlined design system—and make sure developers had exactly what they needed to bring it to life.

EcoLogistics ships beverage pallets to stores—but mixups in packing led to frequent complaints. Their fix? A computer vision system that scans packed pallets, flags mismatches, and stores photo proof to back it up.
Smart tech, clunky tools. They used multiple apps to track data, slowing everyone down. TensorIoT was brought in to build PalletVision: one dashboard to monitor pallets, catch errors, and keep receipts.
Initial designs existed in Cloudscape, but EcoLogistics pivoted to MUI for easier integration. My job? Translate the work into MUI, add new requirements, and level it all up.
That meant more than a reskin. The early designs were vague and dev-unfriendly. So I rebuilt the foundation—making sure devs had the clarity they needed to move fast and build smart.

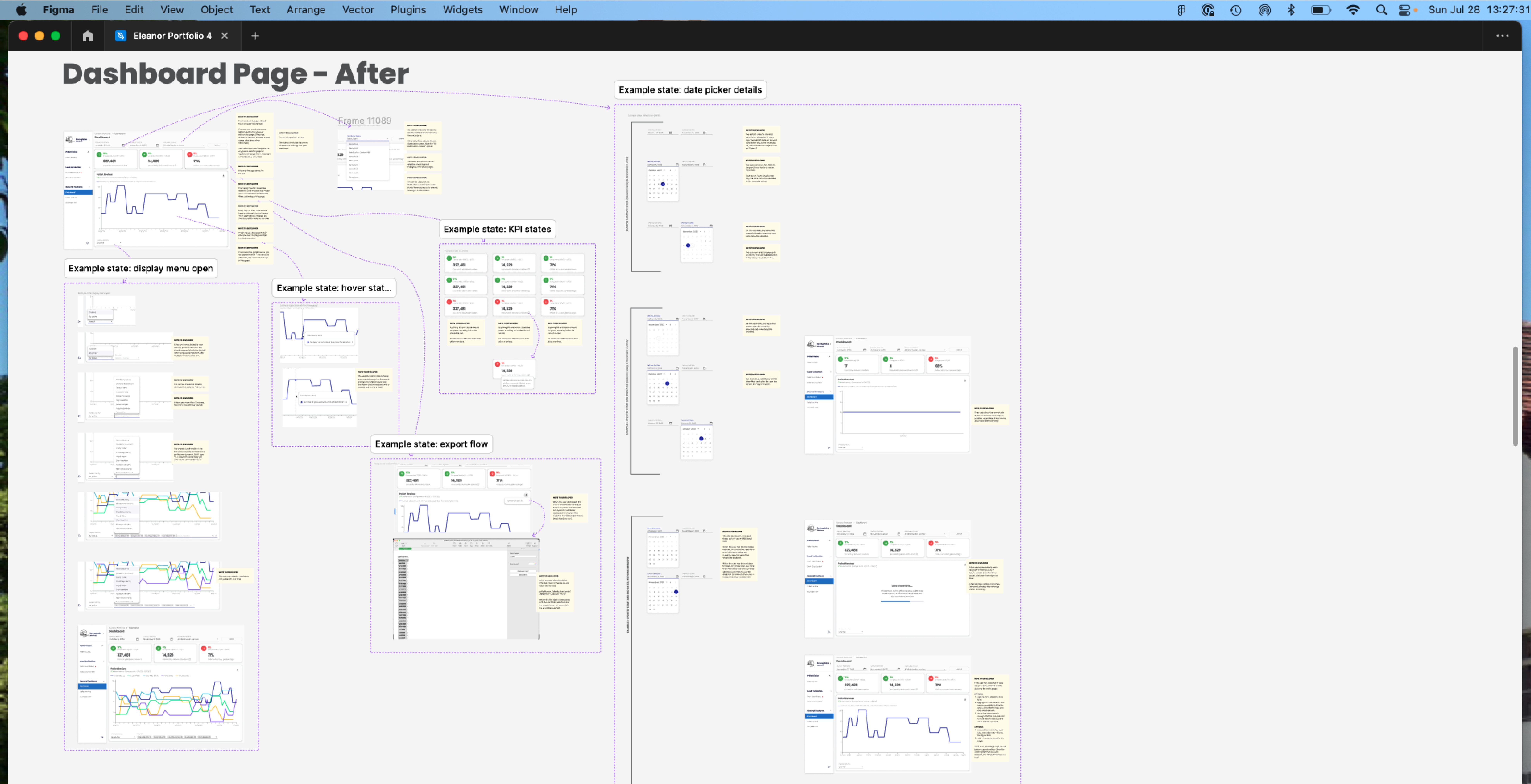
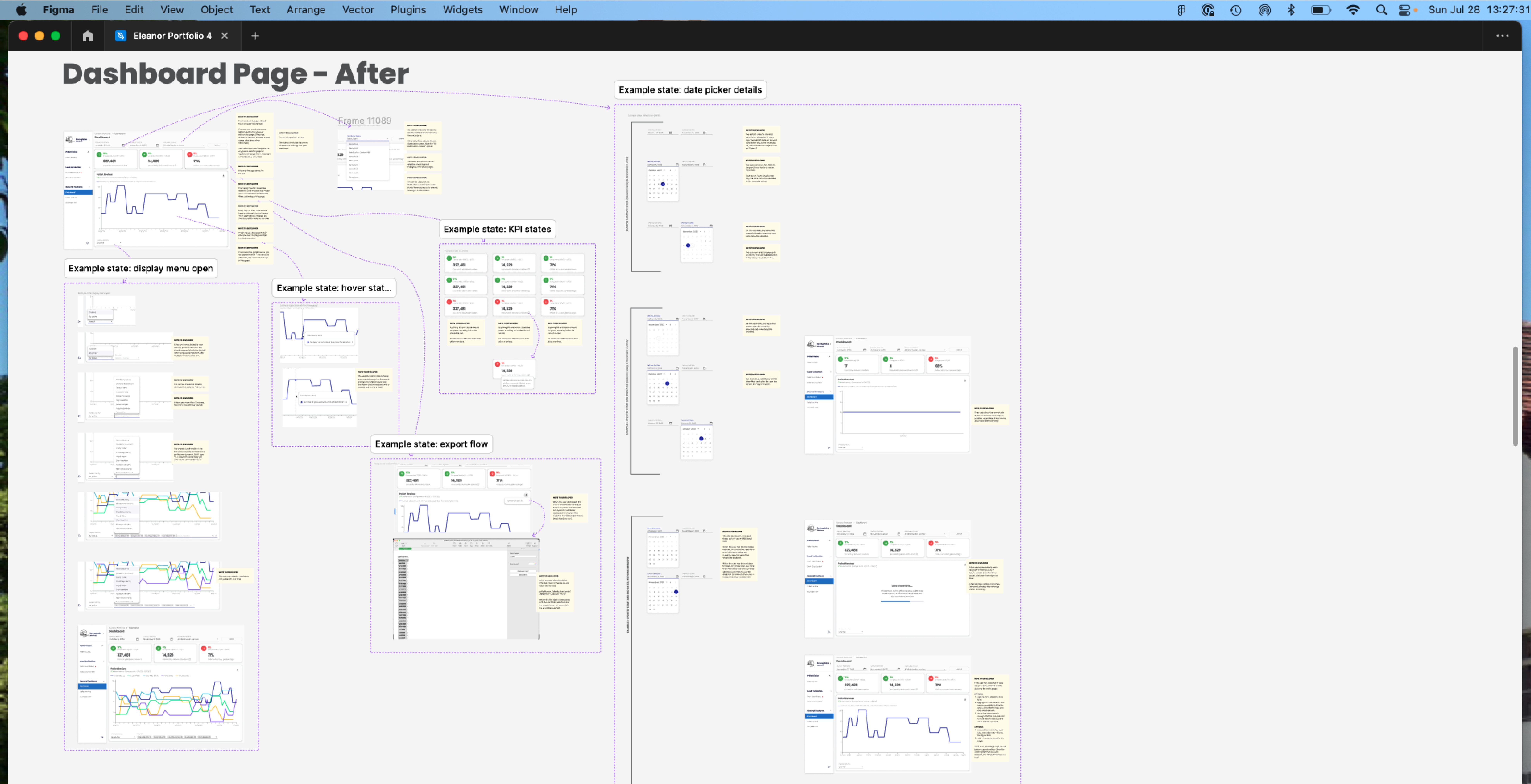
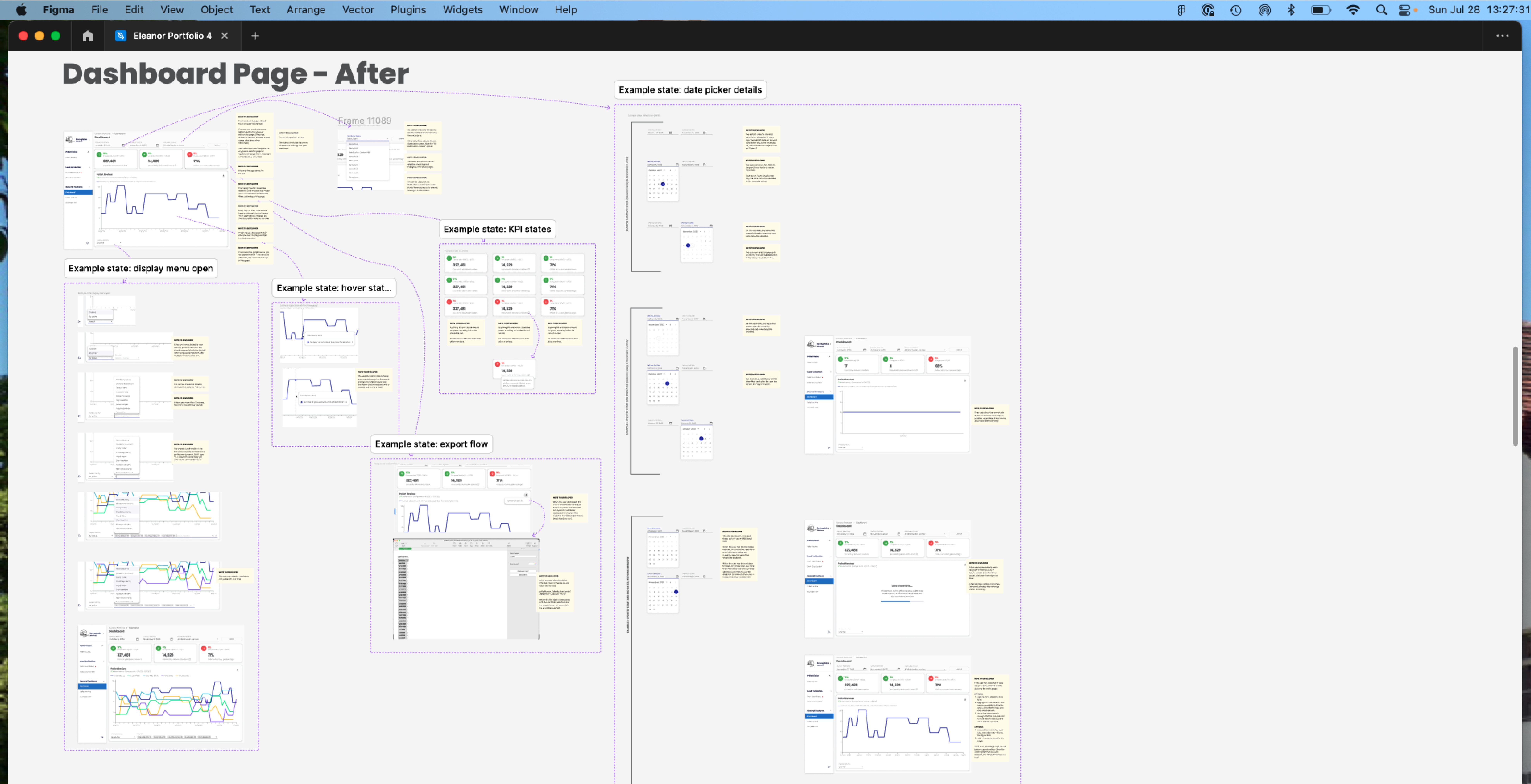
While translating the PalletVision designs from Cloudscape to MUI was relatively straightforward, the main focus of my time on this project was to enhance the design deliverables into a resource that would better support the developers in building it.
Translating the designs from Cloudscape to MUI was the easy part. The real lift? Turning vague wireframes into something developers could actually build from.
What I got was more wireframe than roadmap—sparse docs, missing decisions, and plenty left to guess. I ran follow-ups with EcoLogistics to clarify fuzzy requirements, then turned fuzzy requirements into step-by-step guidance the devs could run with.
The result: No confusion, no surprises—just a build that matched the customer’s needs.
During handoff, I noticed our dev was styling each component manually—a clue that my docs weren’t bridging the gap. Instead of letting that slide, I dug in.
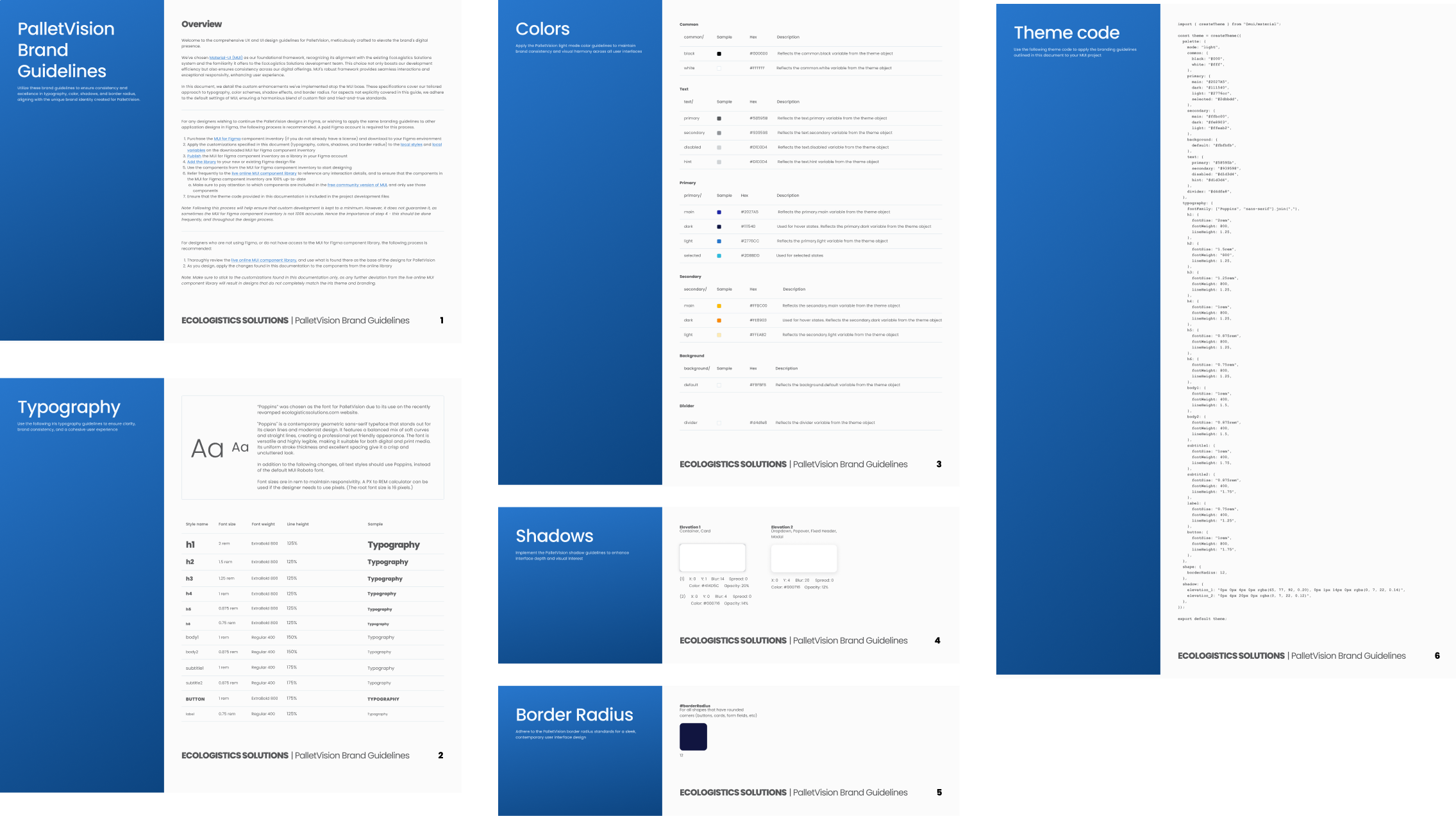
I generated theme code using the MUI Theme Creator, added custom tokens for shadows and radii, and paired with him to fine-tune the syntax. That gave him a jumpstart—less guesswork, more momentum.
Outcome: Cleaner code, faster dev time, and a unified design system that scaled beautifully across the app.


In the end, we delivered a high-quality product that exceeded the customer's expectations and was delivered in a timely manner. My designs gave devs a smooth runway—no blockers, no surprises.
I’ve always seen my designs as maps—only useful if someone else can follow them. Close collaboration with our front-end devs helped me test that theory in real time and sparked new ideas about how I structure documentation, especially for theming.
The customer leaned on me for guidance and orchestration—keen to hit deadlines and launch something they could trust. Now, the app helps them do just that.
With a digital receipt for every pallet, EcoLogistics is building customer trust and paving the way for hands-off deliveries. No inventory checks, no delays—just a photo, a timestamp, and on to the next stop.
This wasn’t just about making devs’ lives easier—it was about building a system that worked for everyone and scaled like it meant it.